Figma plugins are making our lives as designers easier than ever. Here is a list of 19 cool Figma Plugins you need to know to get design superpowers.
Here is a quick overview of essential plugins every designer should know. I have also added the tutorial links for most of them. Most of the plugins are very simple to use, time saving and easy! Since most of you already know plugins like Unsplash, Content Reels and Stories, I’m skipping them.
Open your Figma, go to Community and check them out on the go!
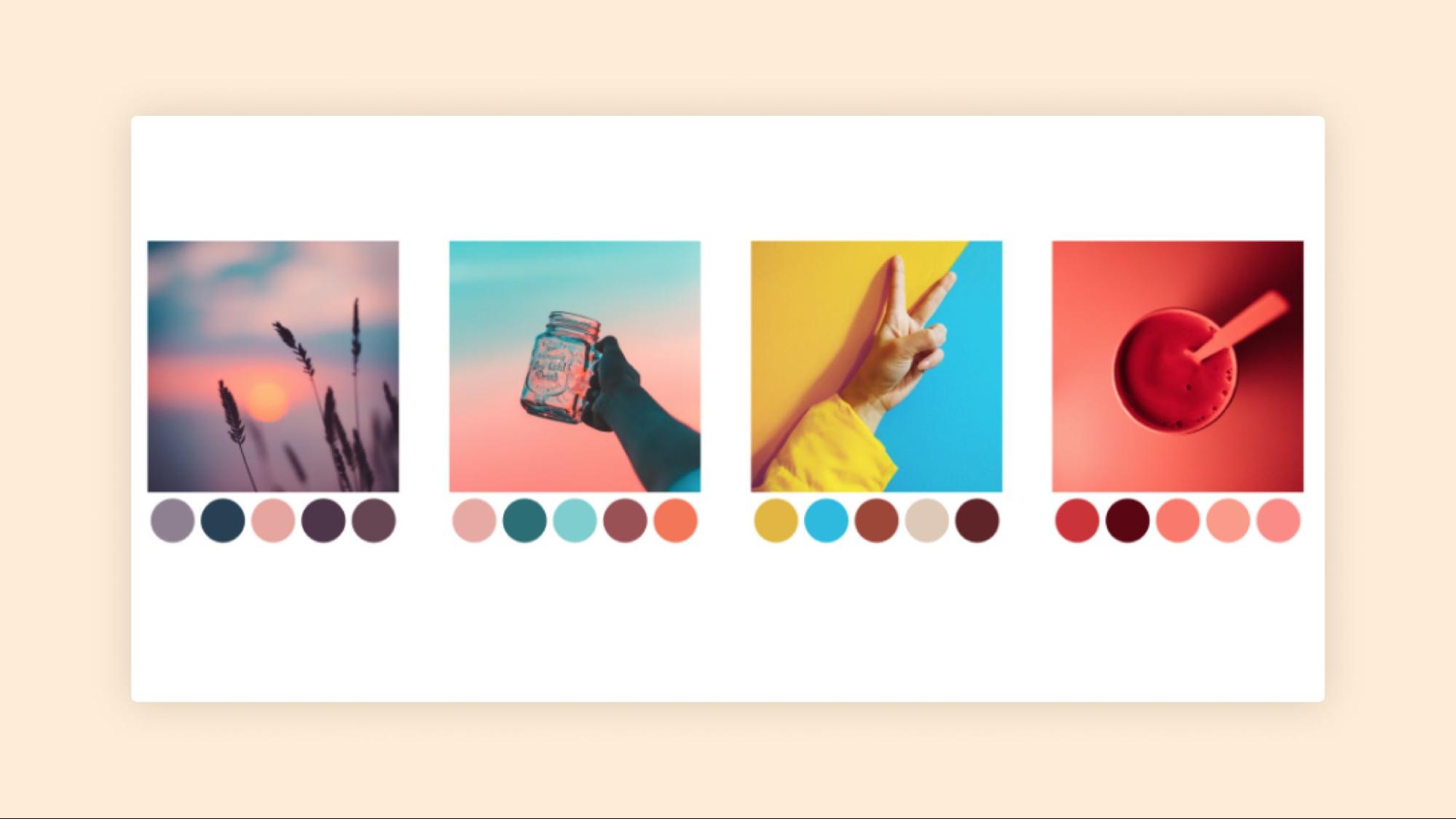
1. Image Palette

Easily develop a solid color palette for your designs. Image Palette extracts a color palette from the selected images in Figma.
How to use it:
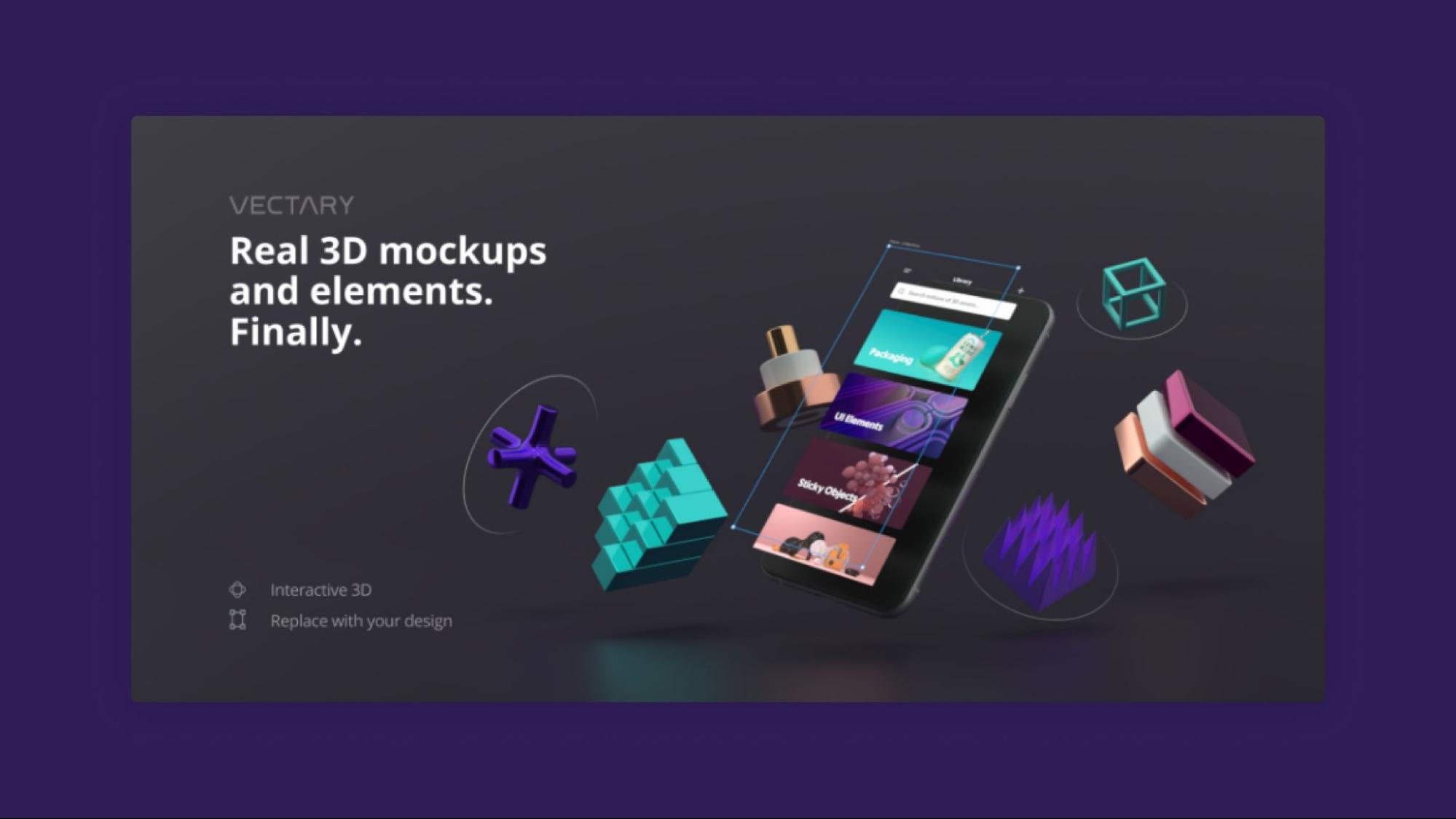
2. Vectary 3D

This plugin allows you to test your designs visually by providing you with 3D Mockups. Give your designs an amazing look with Vectary 3D,
How to use it:
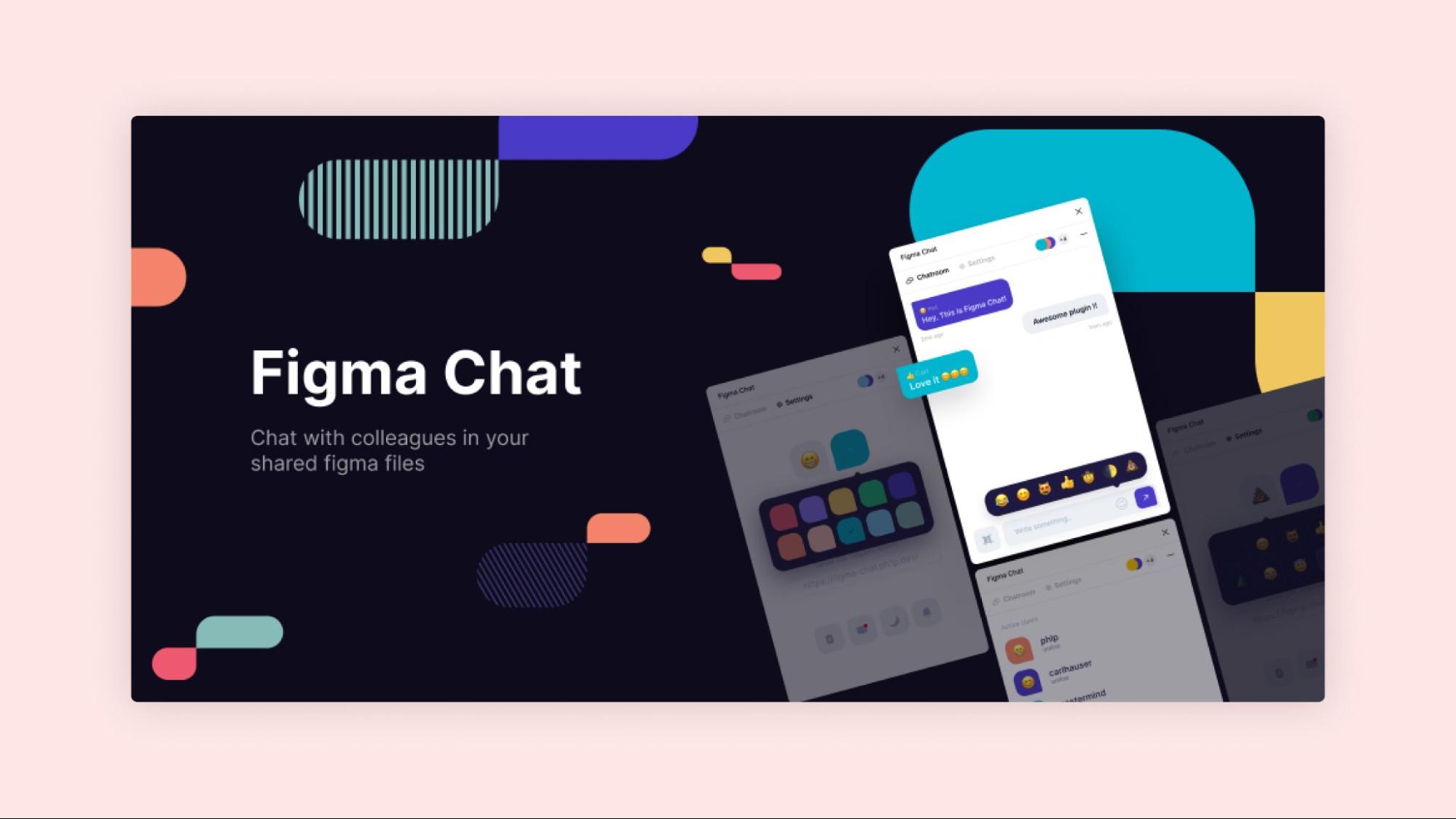
3. Figma Chat

Collaborate with your team using Figma chat. You can interact inside your files with other people by sending texts and sharing actual frames or other elements. You can send text, current selection of frames or other elements. Just select the elements you want to send to other people and click on enter.
4. GiffyCanvas

Create high quality gifs with figma now. Select the frames you want to use in the GIF, give the values for interval, height and width. Click on preview to see your gif in action, export it and use it wherever you want.
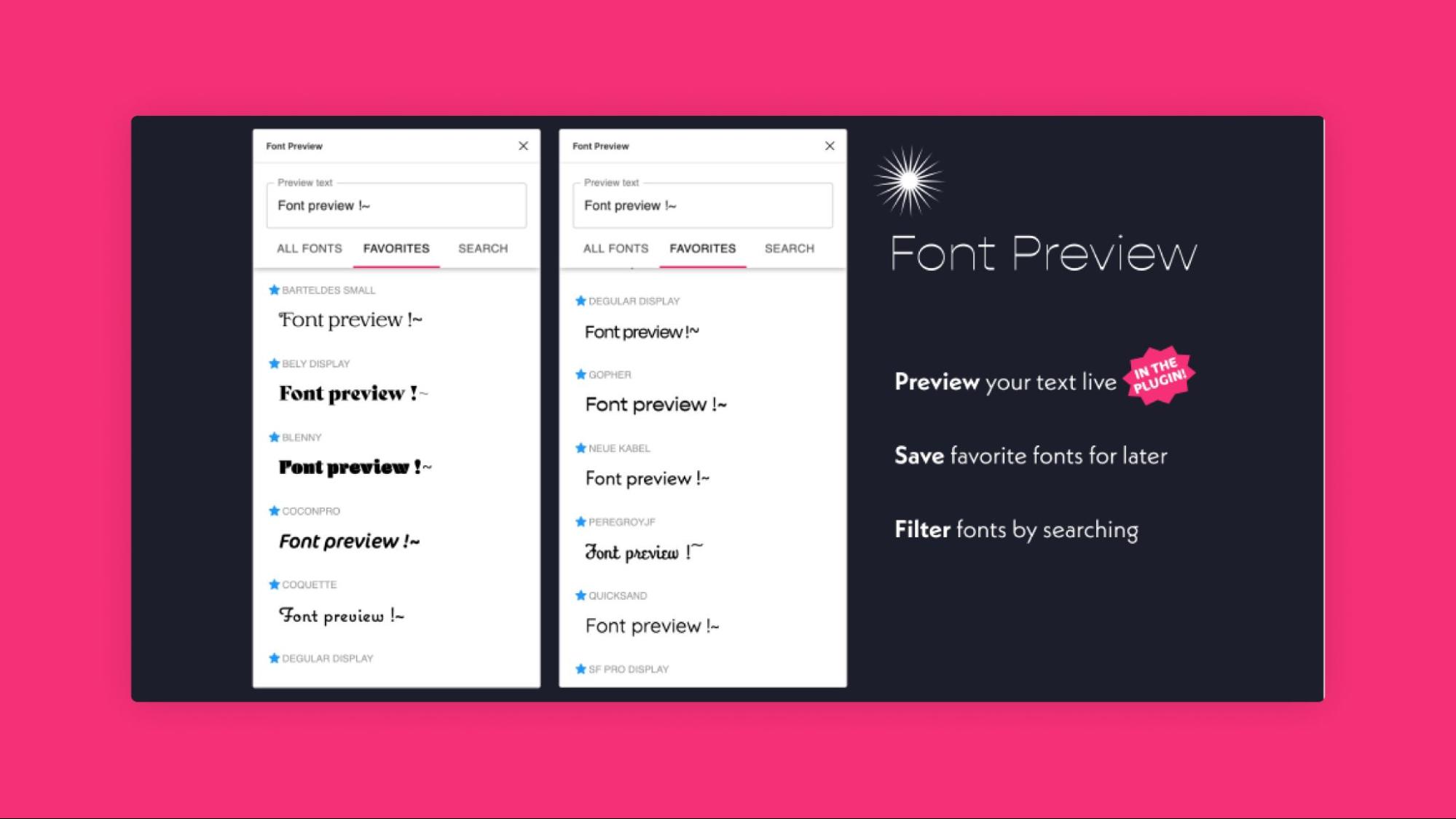
5. Font Preview

Preview your text in more than 1000 typography styles with Font Preview and it does save a lot of time and gives you a better idea about your design!
6. Breakpoints

Preview all the responsive design layouts in a single frame. This resizing of the frame can be done by anyone in your team without the plugin installed. So it’s a win-win!
How to use it:
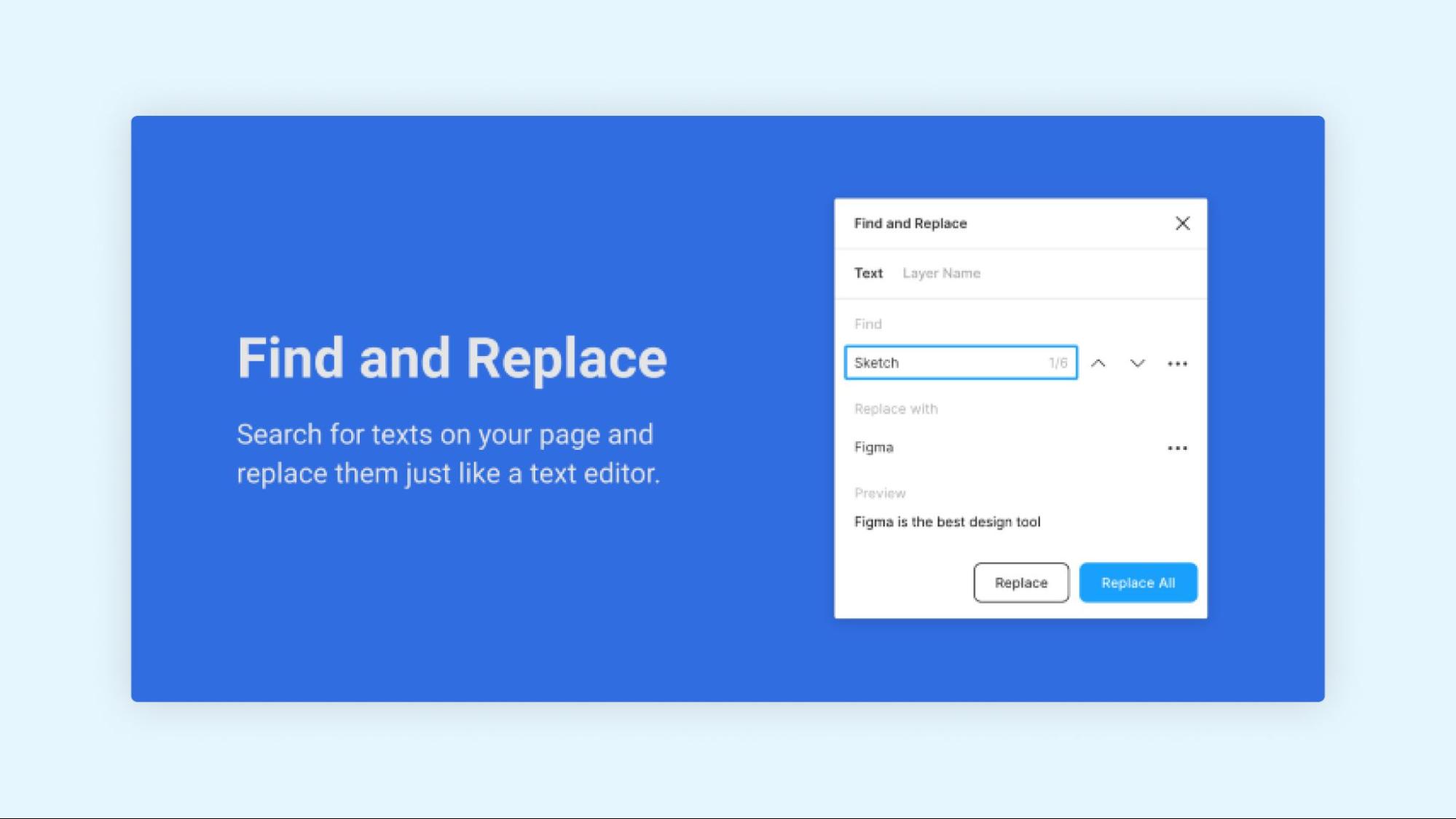
7. Find and Replace

No need to replace words manually in Figma anymore! Search for a text and replace it across the whole project real quick.
8. Webgradients

WebGradients has a collection of pre-made gradients which you can use inside your design in just a click. If you are someone who loves gradients, then you must definitely explore this plugin!
9. Wave and Curves

If you have been looking for a better option other than the pen tool to create waves and curves, then this plugin is all you need. Create better curves and waves. It can be of great use while designing flowcharts and graphs.
10. Chart

Create charts in seconds. It is not only quick but also effective. Who does not like reading stats? And it’s also the most impactful way to represent data. So start creating attractive charts! Wait! It gets better. You can connect it with Excel, Numbers, Google sheets and remote JSON (REST API), local CSV, and JSON files.
How to use it:
11. Spelll

Everybody would have wished that Figma had an autocorrect option and now our wish has come true. Install Spelll and it will help you with the right spelling.
12. Roto

Transform regular shapes, elements and text to 3D using Roto! Since 3D is trending, run the plugin, play with its properties and create super cool 3D elements for your designs.
How to use it: https://www.carlojoerges.com/roto/
13. Wireframe

Creating wireframes is easier than before. You can easily create and edit wireframes now. Time saver!
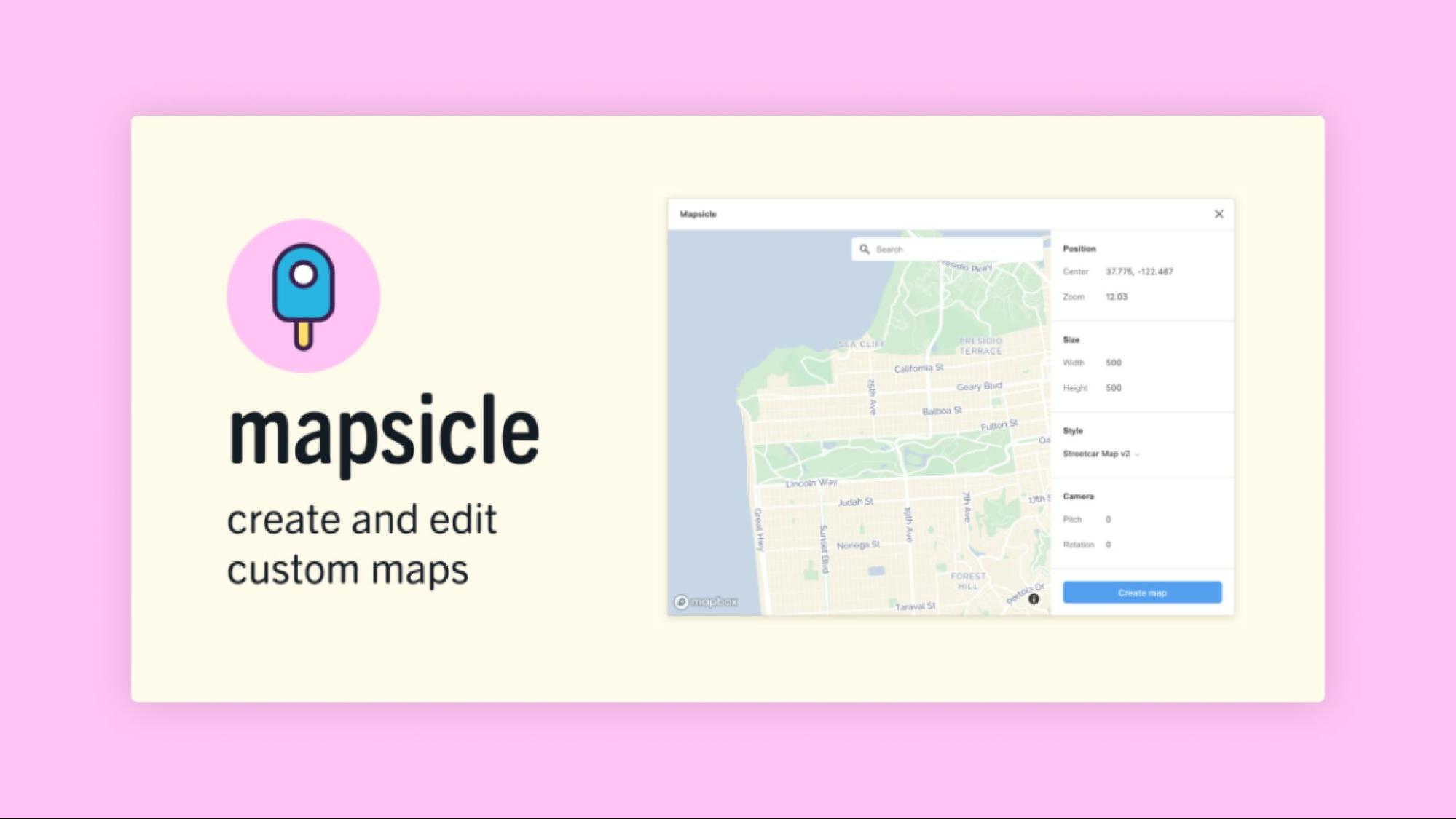
14. Mapsicle

Inserting a real map inside figma required a lot of manual work before but now it can be done so quickly with this super cool plugin called mapsicle.
How to use it:
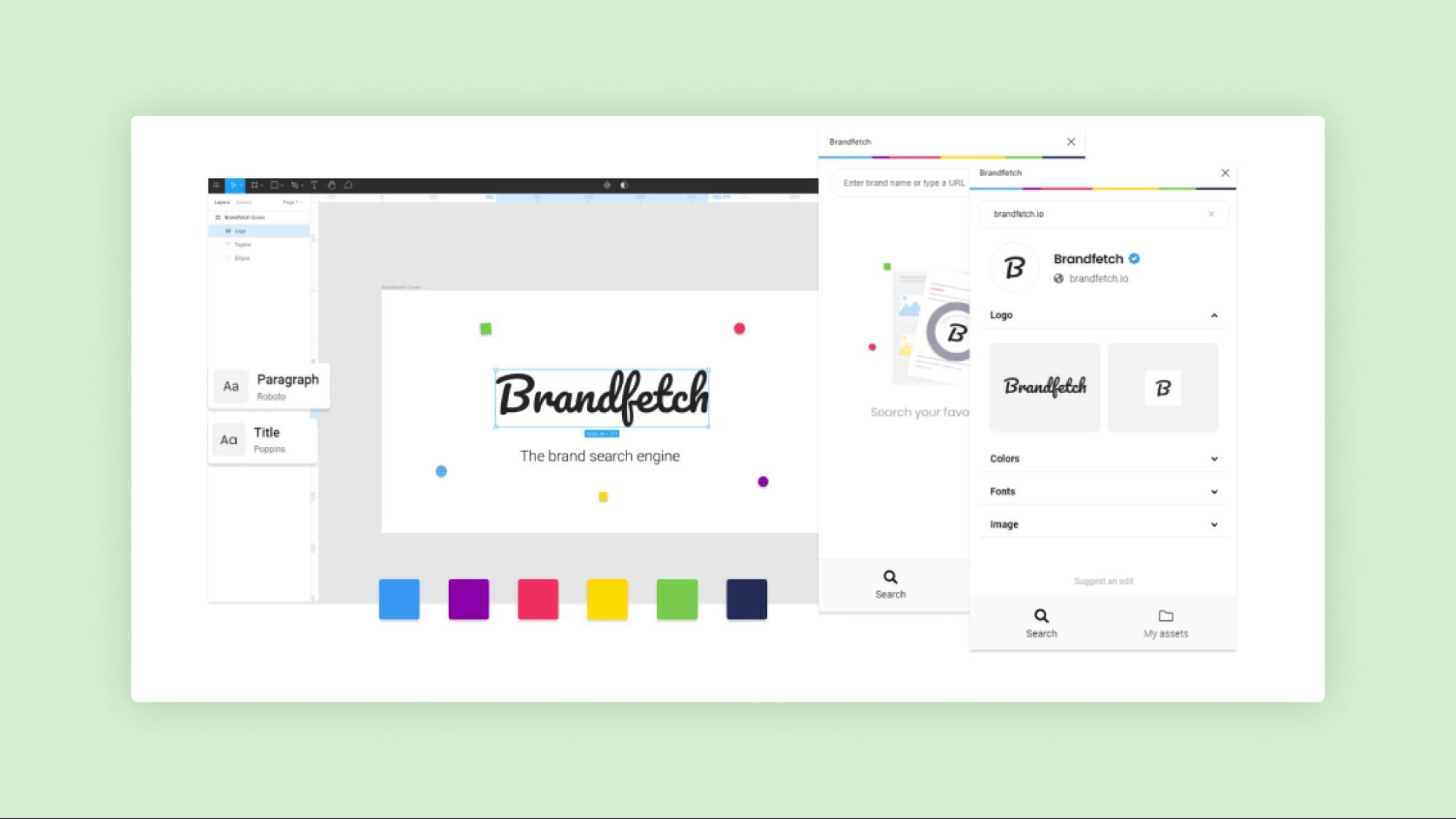
15. BrandFetch

Brandfetch allows you to search any brand and it will give you the various logos of it in high quality and SVG format.
How to use it:
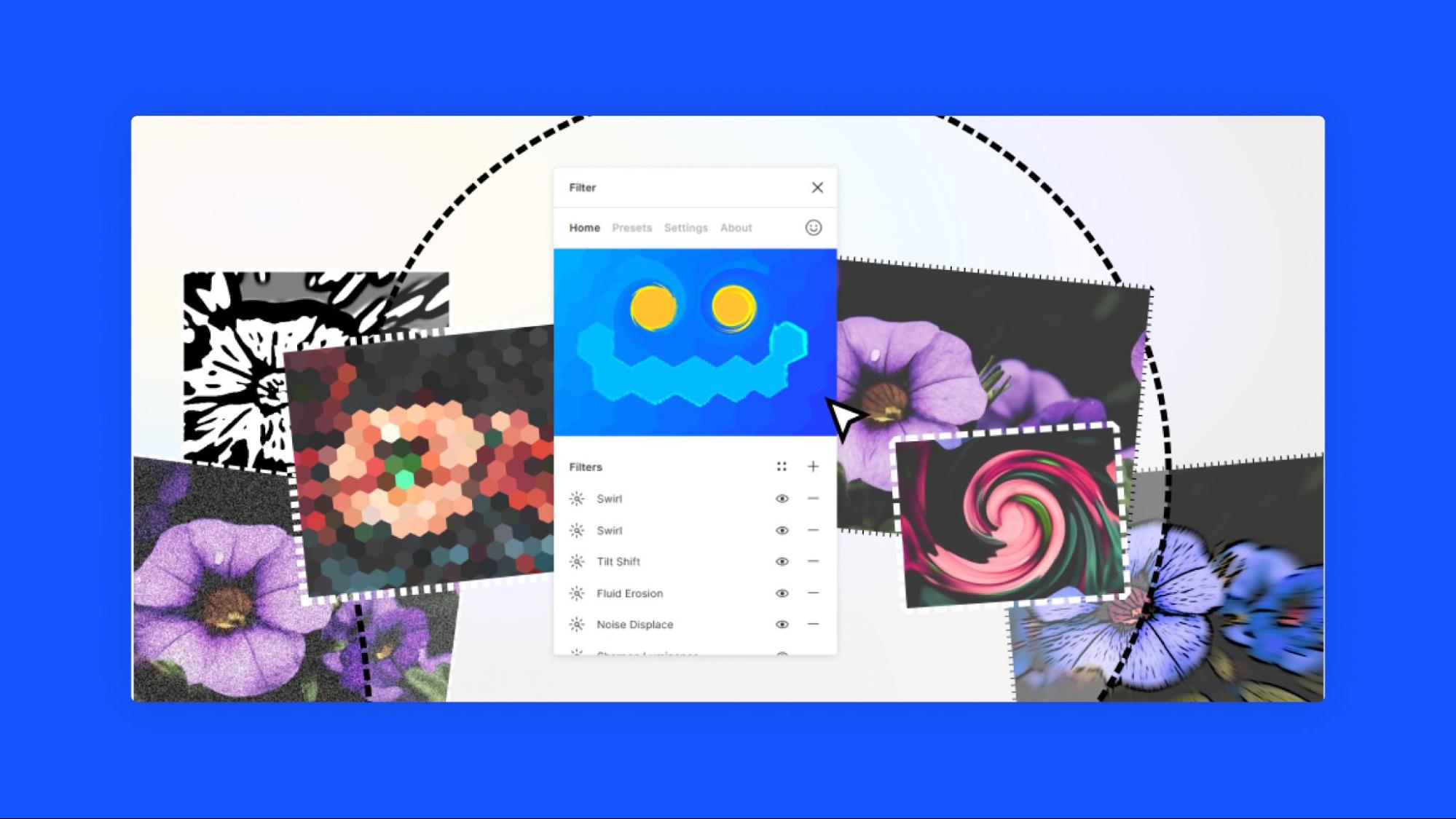
16. Filter

Like Snapchat or Instagram, Figma also now has filters. Apply filters to the images and make your design more colorful.
How to use it:
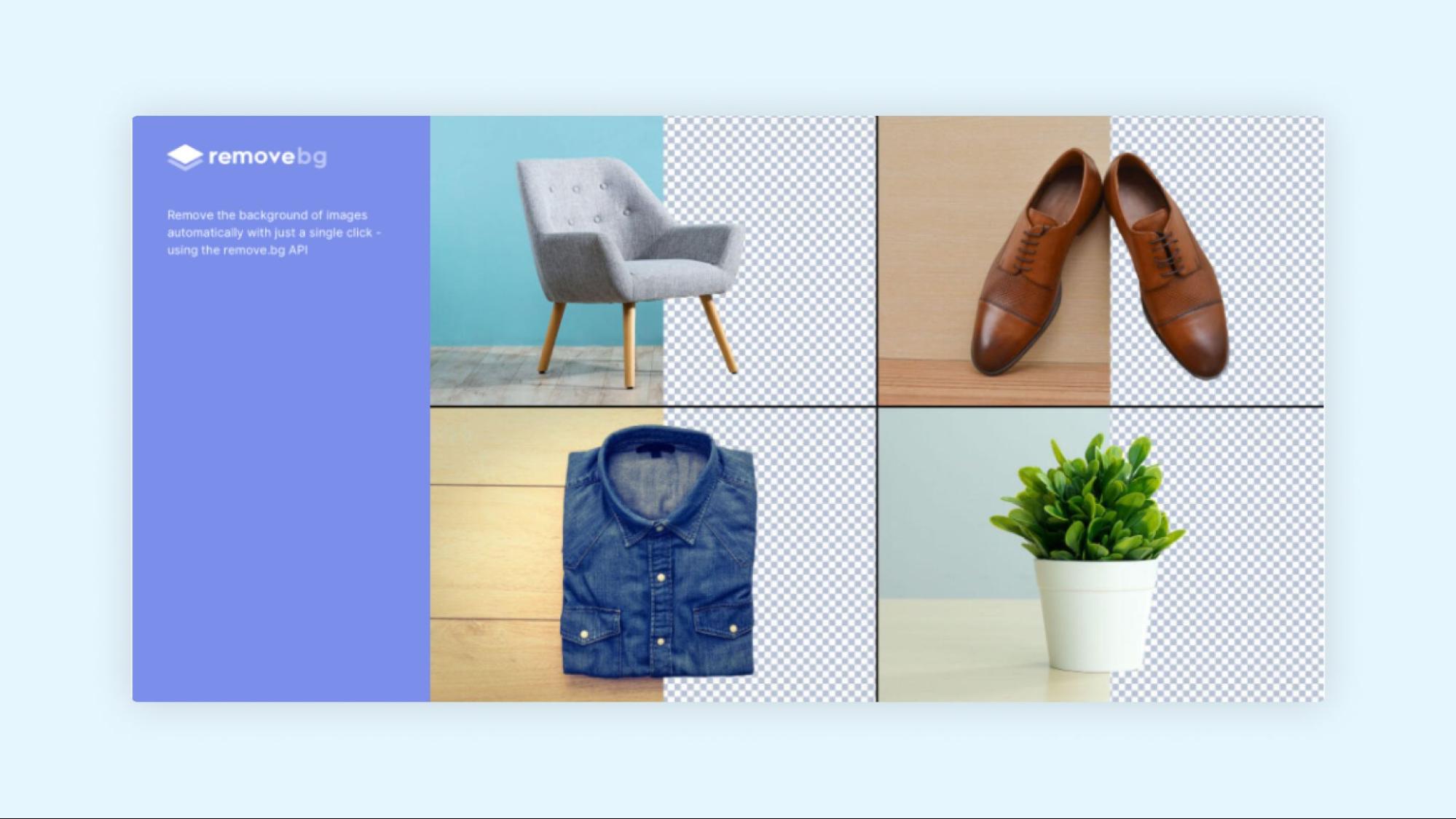
17. Remove BG

You can now remove the background of pictures without going out of Figma. All you need is a remove.bg account and you can remove the backgrounds in a click.
How to use it:
18. Time Machine

We used to make multiple versions of our design for reference right. You don’t need to manually do them anymore. Time machines help you save any version of your design. Just make a selection of your design and activate the time machine and time machine will save it.
19. Anima

Anima is the best tool for exporting design to code (HTML,CSS etc). It also helps you to collaborate with your team.
How to use it:
That’s a wrap! Hope these plugins make you love designing more and fun! And you can also create your own Figma Plugin. Thank you for reading! ❤️
Up next
Now you can disable joins in Rails database associations Skcript
/svr/19-cool-figma-plugins-you-need-to-know/
/svrmedia/heroes/19-cool-figma-plugins-you-need-to-know-1.png
Skcript
/svr/19-cool-figma-plugins-you-need-to-know/
/svrmedia/heroes/19-cool-figma-plugins-you-need-to-know-1.png