We finally got behind the hype of AMP and tried it out, here is what we learned.
Is AMP worth it? After watching Google I/O 17, I came away with a few things. Being a web developer, I was interested in developments to the platforms I work on. A lot of emphasis was put on Progressive Web Apps (PWA) and Accelerated Mobile Pages (AMP). I’d come across PWA before, but AMP was an alien concept to me. Looking around the web for Accelerated Mobile Pages, I inevitably stumbled upon Paul Bakaus and through his videos, I clearly understood the necessities of AMP, and was able to convince the rest of the team to work on making our blog an AMP.
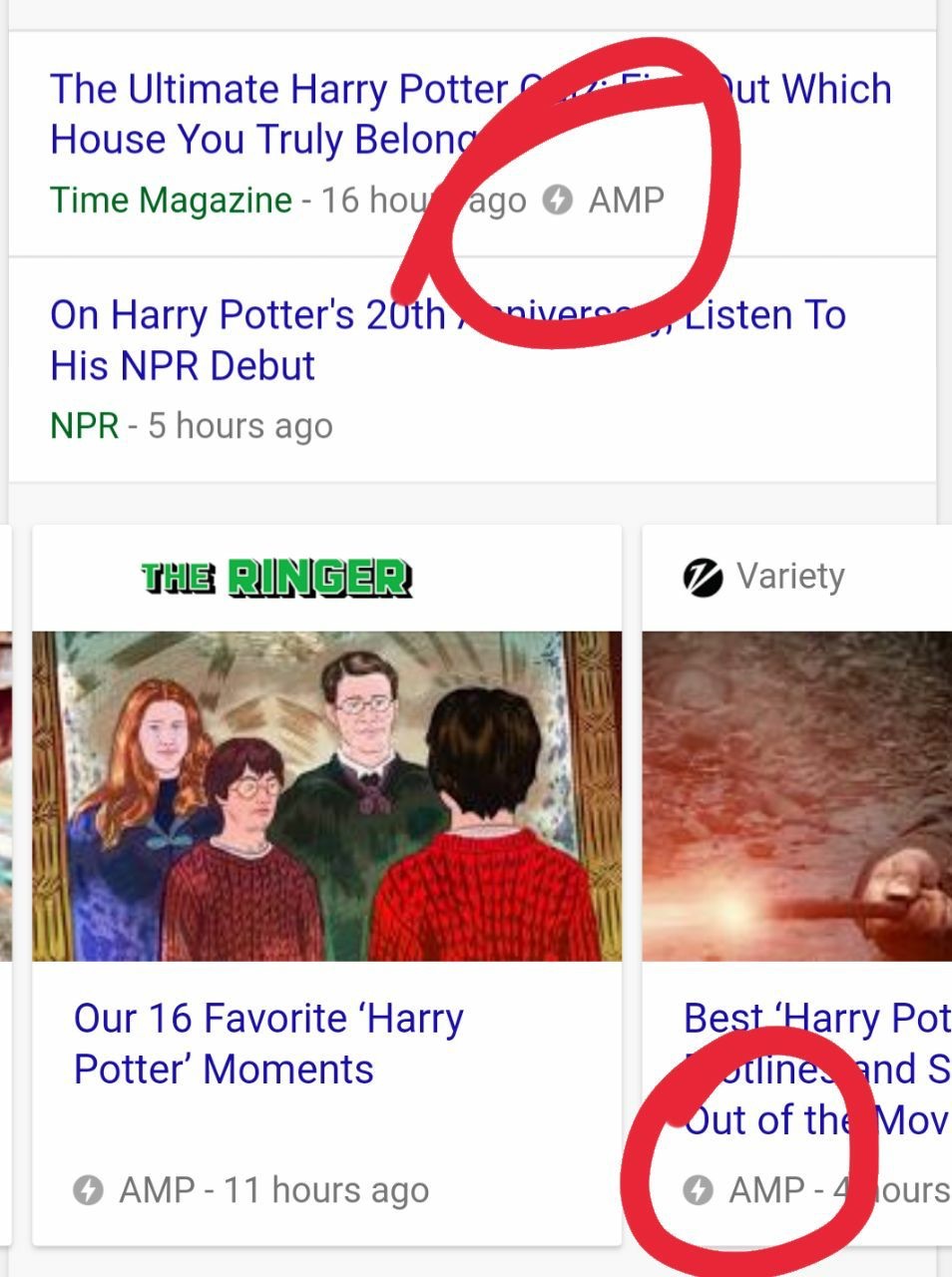
But what is AMP? If you’re not a front end developer, the chances are that you won’t know what AMP is all about. When you search for something on Google, you may have noticed a small AMP lightning symbol.

The little lightning symbol indicates that that specific site is AMP-enabled and will load super fast. Loading speeds are drastically reduced on loading the first time and on recurrent loading as well.
Well how is this done you may ask. Magic? Well, sort of. The lighting speed is through utilising Google’s cache and by converting images to a webp format and compressing them by about 40%. But on the downside, it doesn’t allow external javascripts improve js painting time. And this was the biggest let down for me, due to the amount of javascript running on our site. But I read about the recent improvements and I was itching to integrate AMP with our Blog.
Some of you might say, my site is plenty fast, why do I need AMP? In fact, even I thought the same way. But there isn’t anything like a site is ‘too fast to load’. We’re always working on making our site more efficient and faster, and this was the way to go. An AMP symbol next to a Google search result would definitely increase our Click Through Rate. And hence our solution to our Need for Speed was found.
How did we do it? Skcript.com is a static site with middleman as the site generator with ERB. Our blogs are built using markdown files so we added AMP as a new build process so that it will fake the same markdown files and will create HTML pages in the AMP layout.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<%= partial "partials/ampmeta" %>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
//for Inline Styles
<style amp-custom>
<%= partial "stylesheets/ampstyle.css" %>
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
</head>
<body>
<%= partial "partials/ampsidebar" %>
<% content = yield %>
//for Adding AMP Specific Tags
<%
doc = Nokogiri::HTML::DocumentFragment.parse(content)
doc.search('img').each do |img|
src = img.attribute('src')
img['width'] = FastImage.size('source/'+src)[0]
img['height'] = FastImage.size('source/'+src)[1]
end
content = doc.to_html
content.gsub!("<img", '<amp-img layout="responsive"')
content.gsub!("<iframe", '<amp-iframe layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" allowfullscreen
frameborder="0" ')
content.gsub!("</img", "</amp-img")
content.gsub!("</iframe", "</amp-iframe")
%>
<%= content %>
<%= partial "partials/ampfoot_nav" %>
//for installing Service Workers
<amp-install-serviceworker src="/sw.js"
data-iframe-src="https://www.skcript.com/index.html"
layout="nodisplay">
</amp-install-serviceworker>
</body>
</html>
Then we had to link our canonical URL to AMP and vice-versa.
Add the following to the non-AMP page:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html" />`
And this to the AMP page:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html" />
If you’ve done everything right so far, you will be able to validate your AMP pages using
#development=1
"for example"
http://localhost:8000/released.amp.html#development=1
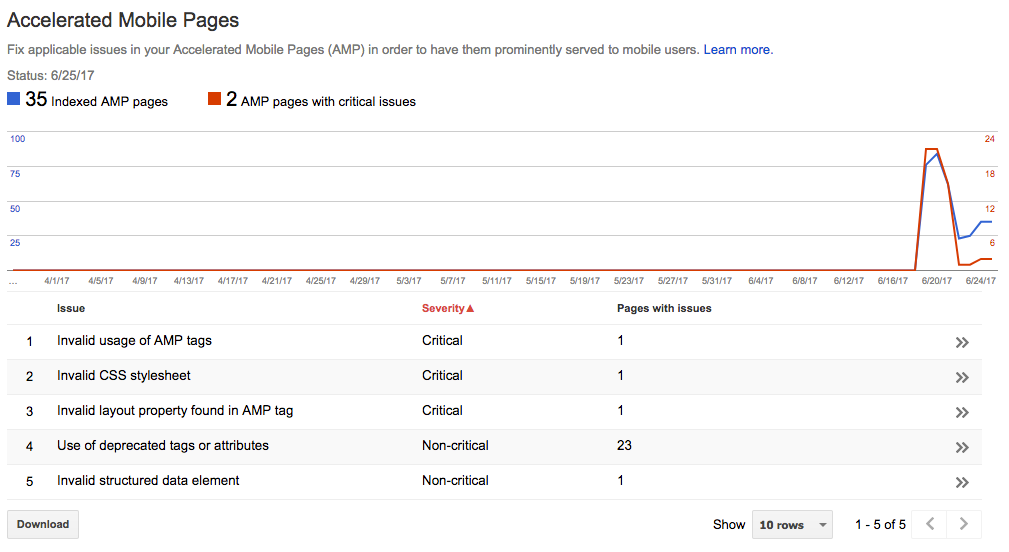
After this, it’s just up to correcting validation errors. Once that’s done, you’ll be all set to push your code online and wait for Google to index it. Google Webmasters is a great tool to check your pages for AMP validations.

So is AMP for everyone?
No, I don’t think so. I believe only Blogs and News Articles can truly benefit from using AMP to power their sites. Other products and web apps use complex javascript to power their product, which cannot be used with AMP.
So yeah, that’s it! Be sure to check out our AMP blogs by searching for ‘Skcript svr’ on Google mobile. If you have any queries find me @praveenjuge. All the best in AMPing up your site!
Up next
Five App Store Optimization mistakes that you should avoid Skcript
/svr/amp-showing-you-the-need-for-speed-on-your-websites/
/svrmedia/heroes/ampnfs.png
Skcript
/svr/amp-showing-you-the-need-for-speed-on-your-websites/
/svrmedia/heroes/ampnfs.png
