This article will help the react developers to host their application in the Firebase hosting. And it’s free!
One of the critical components of firebase is the static hosting that it provides for the developer to host their static apps (mainly the SPA, Single Page Applications) as part of their deployment. This comes handy if you’re building a complete client rendered application. Because you don’t have to go across the challenging role of setting up any servers and this can be done with just a CLI tool.
Setting up your React App
In this article, I’m going to create a new react app with the help of the create-react-app package.
npx create-razzle-app fb-hosting-demo
Executing this command will create a new react app inside the folder called fb-hosting-demo.
Let’s run the app and test it once.
cd fb-hosting-demo
npm run start
After starting the demo server, you can open http://localhost:3000 in your browser to see the app running.

Now, the app is running without any code-level errors, so we are good to proceed to the next step.
Setting up Firebase CLI
To use the firebase commands like “deploy” we need to install and set up the Firebase CLI tool. You can get it from the npm package.
npm -g install firebase-tools
Once installed, we need to authenticate the tool with our google account that owns the firebase project we’re going to deploy.
# If installing for the first time
firebase login
# If you're already logged in with another account
firebase login --reauth
After logging in, you’ll see the below message in the terminal.
✔ Success! Logged in as [email protected]
Configuring Firebase Project
Now, let’s set up a firebase to our React Project that we created. From the project folder run the following command
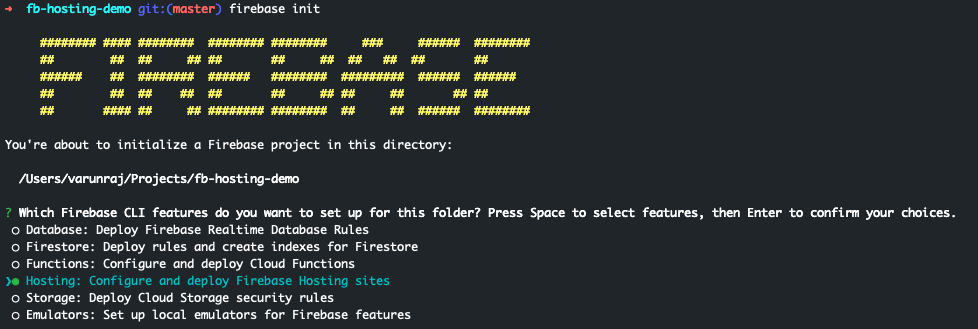
firebase init
And in the upcoming wizard, select Hosting feature by highlighting and pressing the spacebar.

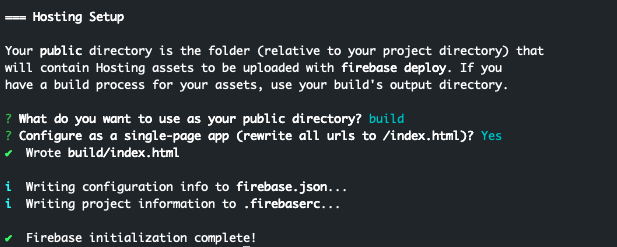
Then select the firebase project where you want to deploy the React App to. When asked for the public directory type “build” and configure when asked for a single page app give “Yes”.

Now, the setup is ready. You can see a few new files inside your project repo related to firebase.
.firebaserc
{
"projects": {
"default": "YOUR_PROJECT_ID_GOES_HERE"
}
}
firebase.json
{
"hosting": {
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
Deploying and Testing
Finally, to deploy the application, we need to generate a production build of the application. We can do that with the following command.
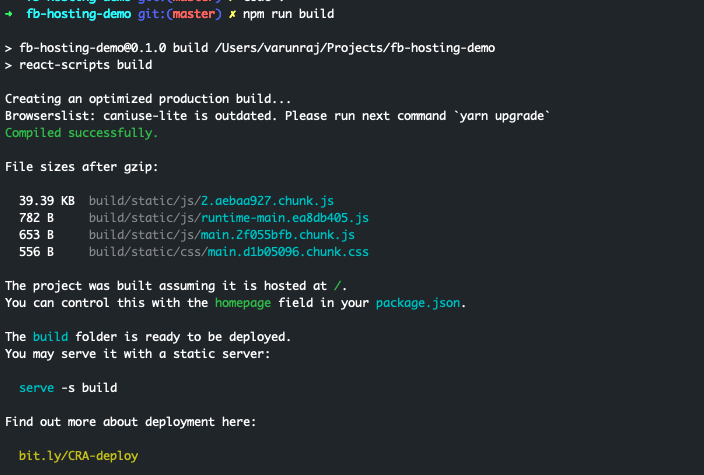
npm run build

Once it’s complete, we can find the build folder inside our app’s root folder. This means the app is ready to be pushed to firebase hosting. Just run the following command in your terminal to deploy to firebase hosting.
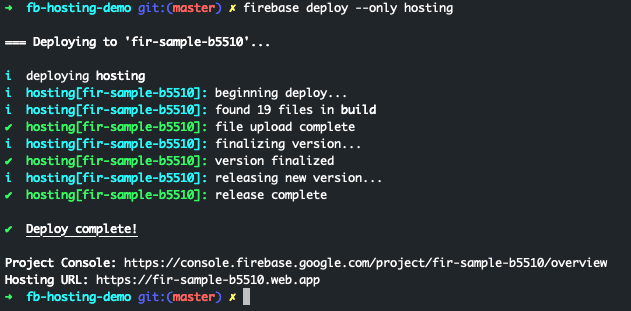
firebase deploy --only hosting

Once deployed, you can access the live version in the firebase hosting’s URL. In our case it’s
https://fir-sample-b5510.web.app/

Up next
Building A Strong Customer Success Team for your SAAS Product Skcript
/svr/deploying-react-app-to-firebase-hosting/
/svrmedia/heroes/deploying-react-app-to-firebase-hosting.png
Skcript
/svr/deploying-react-app-to-firebase-hosting/
/svrmedia/heroes/deploying-react-app-to-firebase-hosting.png
