Cryptocurrency happens to be the ‘it’ thing now. Join our AI Developer as he tells you how he made bot to kill boredom.
Thanks to my huge love for cryptocurrencies, I always end up Googling to find the status and price of each and every type of cryptocurrency that’s out there - mainly my darl Ether. But, it started to get boring. All I wanted to know were the times when the price change happens (like when there’s more than a 10 buck hike or something) - and I DID. There have been times when I’ve wanted to know the price updates every hour or for every 6 hours - with such timely preferences, I can’t appoint an assistant to do the task for me! Well, since I’m a developer myself with Python being my favorite language, all I can do is create a bot. A simple boring bot that does what I wanted it to do.
And that’s when my BOT OPERATION started.
Now, let’s cover one aspect at a time.
Finding the API to get the current price.
There are very popular sites that give the realtime prices of cryptocurrencies. cryptocompare.com is one popular site and I used the API of that particular site.
It’s easy to understand what the API’s get parameter does.
https://min-api.cryptocompare.com/data/price?fsym=BTC&tsyms=USD,INR
fsym is the input currency label. tsyms are the output currency labels.
When I make the API call in browser, all I get is
{
"USD": 2745.7,
"INR": 166477
}
Making an API call in Python is very easy. Using requests library’s get function we can make an API call.
response = requests.get(API_URL)
Extracting information from the API response
So we got a json response from the API call. Now Python’s json library helps us parse the json response into a dict and then we can use the dict to pass it as payload or to display it. This is how json parsing is done,
content = response.content
price_dict = json.loads(content)
# price_dict holds the result in key,value pair
price = price_dict['USD']
After parsing and extracting the required information, we can further use it in any webhook to receive it as an update. You can either create a Facebook Developers app and add it to your page, or if you’re an intense Slack user like me, you can add it to one of your channels to get the price update.
Showcasing the response
As I said earlier, I have DID (Dissociative Identity Disorder). So once, I wanted an hourly update or a scheduled timely update - otherwise I might need updates only when there’s a notable price change.
Here’s how I made this thing possible - now let’s look at one key thing before diving into the details.
“Always have a configuration file if you plan to switch between architectures”
That’s the plan. We’re going to have a configuration file which says what to do; either hourly or price-changing updates. That sound’s easy, right? Well, yeah 😅
I always intended to write configurations in yaml files because it’s easy to handle and parse. And also easier for the end-users to configure it themselves without getting lost.
For more details about how a yaml file’s syntax works, just pay a visit to this - a 2-minute read is more than enough.
Let me explain how our configuration yaml file is structured,
urls:
price_api: https://min-api.cryptocompare.com/data/price?fsym=ETH&tsyms=USD
post_api:
slack: YOUR SLACK WEBHOOK
# Use one configuration. Either Price_Change or Schedule
configuration:
type: price_change
verbose: true
parameters:
price_change: 5 # in units
check_every_x_mins: 10 # in minutes
configuration:
type: schedule
verbose: true
parameters:
frequency: 24 # in hours
You can see that we have two configurations in our yaml file. One is price_change. And the other one is schedule. Each of the configurations has its own parameters to run the system.
In price_change, the parameters price_change represents the value of change in price to be checked before updating and check_every_x_mins represents the listening time delay.
Finally pushing to my updater
Now I’ve found the price value and everything. But how will I get the update? And from where will I get my update? There are plenty of ways you in which you can receive an update. My choice and the explanation here is about integrating with Slack. You can even experiment with other platforms such as SMS, Facebook etc.
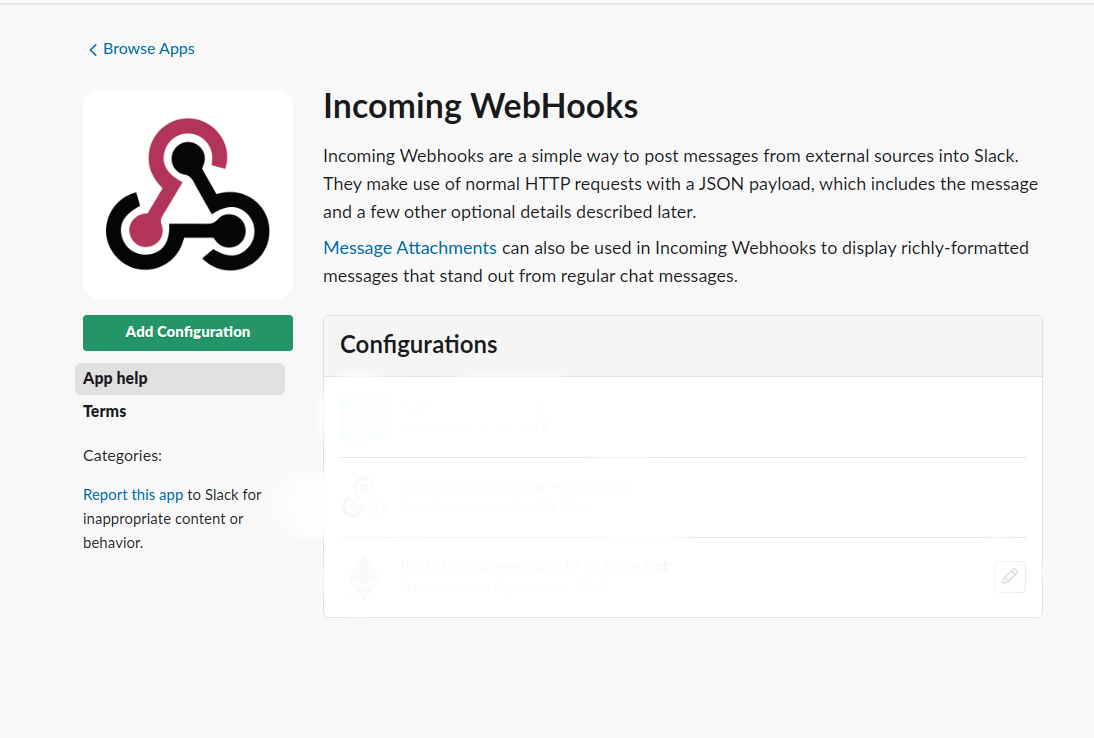
So, in order to push the update to Slack, one needs to create an app in slack. Go to your slack app settings and create one - you can use this to make custom integrations. In custom integration, create an Incoming webhook. And Add Configuration.

In the later steps, Post to Channel helps to choose the channel and it will generate a POST API URL.
Finally, all we need to do is make a post request to this API with payload.
Payload should have the text we need to post in the channel. This can be again be done by using the request’s library.
statement = statement = "The current price of ETH is {0}".format(price)
payload = json.dumps({"text": statement})
requests.post(url, data=payload)
Conclusion
If you want to make an integration of your choice, you can do so with help from our code - but be sure to modify the send_response() and add the API URL to the config.yml in the processor.py; with this you can now seamlessly form integrations with many different platforms like SMS, Facebook and many more. So there you go! This is how I made a bot to kill boredom, but thanks to this I can now stay up to date with the all the types of cryptocurrencies out there - I’ll know whenever there’s a hike or a drop and the coolest part is that you can make this bot either to update you on your favorite ones or to just get a general view about cryptocurrencies. So, go ahead and start getting cool!
Up next
Writing CNN from Scratch Skcript
/svr/i-was-bored-and-i-made-a-bot/
/svrmedia/heroes/makingbot.png
Skcript
/svr/i-was-bored-and-i-made-a-bot/
/svrmedia/heroes/makingbot.png
